Tadi saya baru saja berkunjung ke salah satu blog teman yang menulis pesan di buku tamu, di sana saya melihat sebuah tulisan yang berputar-putar mengelilingi Cursor dan selalu mengikuti kemanapun arah cursor tersebut.
Setelah melihat itu saya jadi ingin untuk menuliskan caranya, siapa tahu ada yang ingin menghias blog nya dengan tulisan berputar mengelilingi cursor blognya
baca lagi.
Panduan Cara Membuat Tulisan Berpuatar Mengelilingi Cursor
- Login ke dashboard blogger
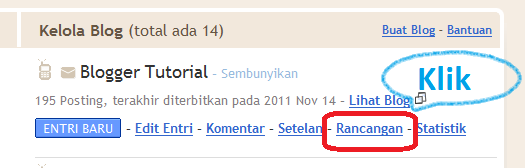
- Klik Design/Rancangan
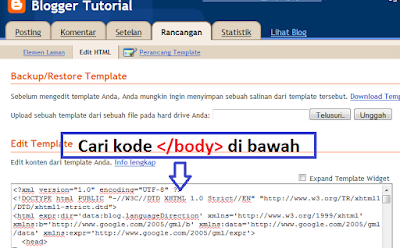
- Setelah itu klik Edit HTML


</body>Dan letakkan script berikut sebelum kode </body> tadi

<style type='text/css'>
/* Circle Text Styles */
#outerCircleText {
/* Optional - DO NOT SET FONT-SIZE HERE, SET IT IN THE SCRIPT */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #999;
/* End Optional */
/* Start Required - Do Not Edit */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type='text/javascript'>
//<![CDATA[
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// Your message here (QUOTED STRING)
var msg = "A.R Blog (Blogger Tutorial)";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 24;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>// Your message here (QUOTED STRING)
var msg = "A.R Blog (Blogger Tutorial)";silakah ganti tulisan A.R Blog (Blogger Tutorial) dengan tulisan yang anda inginkan, karena tulisan itulah yang nantinya akan berputar-putar mengeliligi cursor.
Update tgl 16 November 2011 (penambahan gambar)
Update tgl 16 Desember 2011 (Update Kode Script)
Jangan Lupa Klik Tombol Like dan Shareya ... :-)
New Tutorial :

Apa Pendapat Kamu
Tinggalkan komentar teman, dan apabila ada kesalahan dalam penulisan artikel Cara Membuat Tulisan Mengikuti Cursor silakan di betulkan ya. Tapi mohon jangan memberi komentar spam, atau komentar beserta link. Kecuali pada halaman Tukar Link maka kamu boleh meninggalkan alamat blog (tapi bukan link yang bisa di klik ya).Contoh : http://blog.ahmadrifai.net bukan http://blog.ahmadrifai.net























August 11, 2011 12:54 PM
bingung ne.
kenapa gak bsa..
Harap di balaz
Reply
November 16, 2011 4:51 AM
udah capek di tes nya
balas
Reply
November 16, 2011 8:20 AM
Jika tulisan berjalan mengikuti cursor nya belum bisa juga maka kemungkinan template punya bos ada script yang membuat script tulisan berjalan mengikuti cursor nya tidak bekerja.
Terimakasih
Reply
November 25, 2011 4:04 PM
Reply
November 27, 2011 4:15 PM
Reply
December 16, 2011 6:09 PM
Pesan error XML: The entity name must immediately follow the '&' in the entity reference. solusinya gimana kang..?
Reply
December 16, 2011 9:57 PM
Reply
December 17, 2011 1:03 PM
http://alirankiri.blogspot.com/
Reply
December 18, 2011 11:05 AM
ganti apa ?? ga bisa2 nihh
Reply
December 19, 2011 9:07 AM
Sedangkan bagian Your message here (QUOTED STRING) tidak perlu di rubah
Reply
December 20, 2011 4:48 PM
http://cyberniutron.blogspot.com/
Reply
December 21, 2011 5:41 PM
inteksol.blogspot.com q tunggu gan..
Reply
January 1, 2012 11:28 AM
sangat mudah dalam penggunaan,.,,,.
ada yg lainnya nda,.,.,.
Reply
January 2, 2012 12:02 PM
sukses dahh
Reply
January 13, 2012 3:28 PM
Reply
January 21, 2012 10:08 PM
Reply
January 27, 2012 8:10 AM
Reply
January 28, 2012 1:42 PM
Reply
January 30, 2012 3:22 PM
Reply
February 2, 2012 8:45 AM
blog punya ku ku kok tampilanya beda ya???
apa caranya beda juga???
tolong tutorialnya pakek tampilan yg baru!!!
trima ksih
Reply
February 2, 2012 10:29 PM
Reply